Single Image
The single image module will let you promote one of your image, you will be able to manage the image size, style and how it reacts if the user click on it, we will show you some examples
Simple Image

Image Overflow Right
This theme is the best one to buy if you don’t know anything about coding but still want to be able to create awesome website. Using the front-end editor to build live and easily, anyone can do it.
Awesome Page builder
Front-end Editor
Perfectly Programmed
SEO Optimized
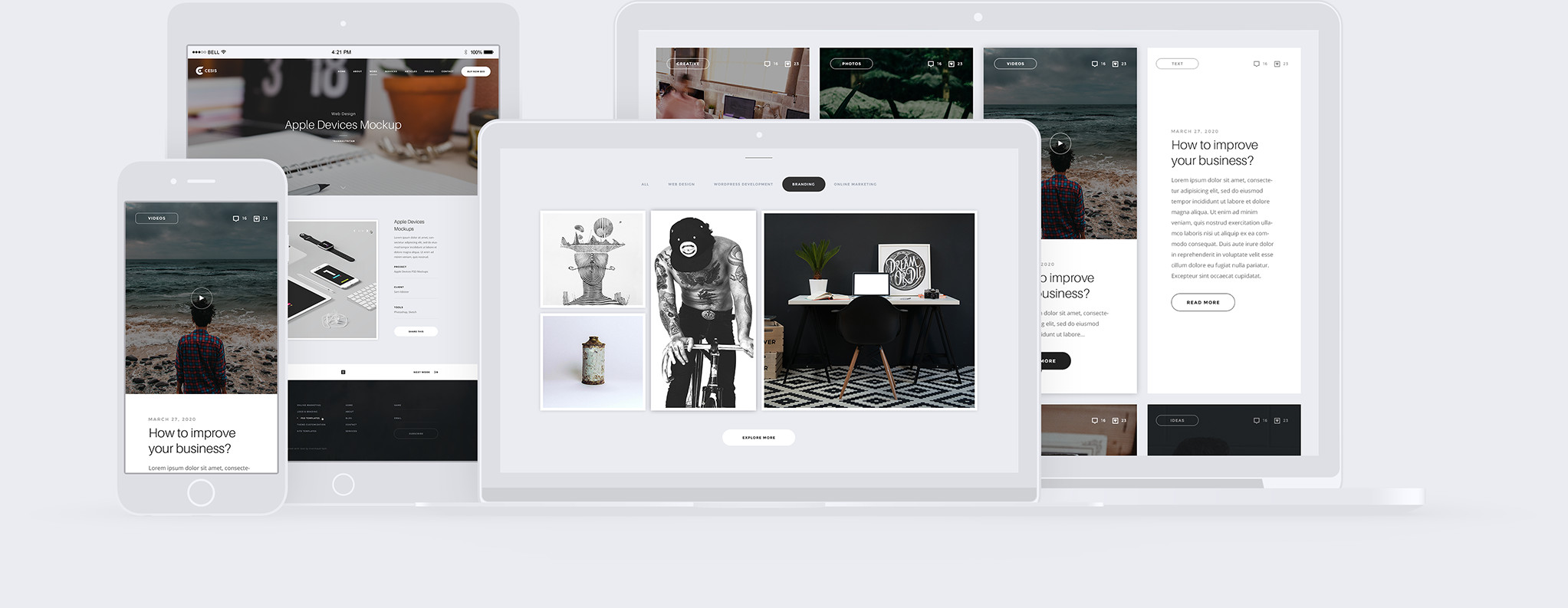
100% Responsive Theme
Everything can be modified


Image Overflow Left
Cesis is also the best theme to buy if you don’t know anything about coding but still want to be able to create awesome website. Using the front-end editor to build live and easily, anyone can do it.
Awesome Page builder
Front-end Editor
Perfectly Programmed
SEO Optimized
100% Responsive Theme
Everything can be modified
Some image effects